Accessible online resources
Materials
1. Introduction
In the digital age in which we live, accessibility to websites and online content has become a fundamental aspect of everyday life. However, for people with disabilities, the experience of navigating websites can be hindered by barriers that limit their usability.
Web site accessibility is an important step towards inclusion in such a broad but at the same time particular area of all people. Ethics play a key role in this context: allowing everyone, regardless of their physical or cognitive abilities, to access online resources is an act of digital justice. Implementing accessibility demonstrates sensitivity and respect for the rights of every individual to participate fully in the online world; a world we could hardly do without today, even in our daily lives.
Web accessibility, therefore, is not just a technical issue, but a moral commitment reflecting the value of equality and equal rights.
1.1 BENEFITS OF DIGITAL ACCESSIBILITY AND ITS RESOURCES
Accessibility on websites offers a number of tangible benefits:
- An accessible website is more usable not only by people with disabilities, but also by elderly people, users with slow connections and any individual who wants an easier navigation. This translates into a wider audience, improving the user experience and increasing overall engagement.
- It contributes positively to search engine optimisation (SEO). Search engines consider accessibility as a noteworthy and prestigious factor when ranking websites. Structuring content in an accessible manner improves the ability to index and understand the site, increasing online visibility.
Conversely, what can cause a lack of accessibility in websites?
Certainly we are talking about significant consequences, both in ethical-moral and factual terms. The lack, in fact, can affect both those with disabilities and those who are supposed to bridge the gap:
- People with disabilities may be excluded from online participation, limiting opportunities for learning, communication and social interaction. This is a form of discrimination and can lead to increasing digital inequality.
- For companies that neglect accessibility, the possibility of economic losses due to lost customer loyalty and legal action for regulatory non-compliance is almost a foregone conclusion.
1.2 WCAG
The WCAG are ‘Web Content Accessibility Guidelines’ organized around four basic principles, known as P.O.U.R., which stand for the initials of:
Perceivable: content must be presented in a way that can be perceived by everyone, including people with sensory disabilities. This includes the use of alternative text for images, subtitles for videos and the ability to navigate through the content without relying solely on colours.
Operable: users should be able to interact with the content and navigate the site easily, including those using assistive navigation devices such as keyboards or screen readers. This principle also refers to intuitive navigability and ease of use of interfaces.
Understandable: the information and operation of the site must be understandable for all users. The guidelines under this principle focus on the clarity of the text, the logical structure of the content and the prevention of avoidable errors.
Robust: content must be made available in a way that is reliable and compatible with a variety of technologies, including browsers and assistive devices. This principle aims to ensure that content remains accessible over time and as technologies evolve.
2. EASY READING
EasyReading is a type of font where the letters, numbers, punctuation marks, symbols etc. have been designed one by one to be really easy to read.
This means that the characters are:
- more recognisable, because by design choice we have broken up the symmetries of the characters and cancelled the crowding effect;
- more spaced, because the ascending and descending parts of the characters are longer than usual and as a result the lines of text are automatically better separated.
This means less effort with your eyes and mind; reading more at the same time or reading the same text faster.
In addition, EasyReading is an inclusive tool. It means that the same font helps so-called normolectors read more clearly and at the same time makes it easier for people with dyslexia.
The great advantage is that a single text can be proposed, submitted, administered, sold to anyone, and enjoyed by anyone. No differences, no discrimination.
But where can a highly readable font be used?
- books, newspapers, magazines. Of course!
- instruction manuals, directions for use of medicines, safety notices. They are important and if only they were easier to read….

- signs, signals and road signs. When you have a split second to figure out where you are or if the next exit is the right one.
- information panels: in stations and airports, in public offices, hospitals, shopping centres, museums … To understand, to orient yourself, to decide. With clarity.
- viewers, dashboards, control panels. To quickly acquire information and carry out an operation correctly: simple and safe! Who said that a character only needs to be printed?
- desktop and laptop computer screens: to create and read documents, to create websites. EasyReading® is a normal TTF (True Type Font) and installs like any other font on Windows, macOS and Unix derivatives.
In conclusion: EasyReading is suitable and useful wherever there is a need or intention to display a text on any medium.
3. CONCEPT MAP
The concept map was born as a tool to interpret, rework and transmit knowledge, information and data in a visual way, useful for all students to study and learn and for teachers to transmit the knowledge they teach.
A concept map has a hierarchical structure that involves all the elements of the object of communication: the supporting concepts, the links between these concepts and thus also the path of all reasoning.
In particular, for the teacher, the map can be a didactic tool for proposing the topics being studied, for learning about the student and the workings of his or her mind, and finally for verifying and assessing the level of understanding of a topic and recording progress in the study, from the point of view of verifying acquired knowledge but also metacognitive skills.
For the student, is a useful tool to see things, to intuit and make connections, to identify, clarify, schematise and organize concepts, to retrieve the information itself in the form of visual and tangible support, to find and use a study method that responds effectively to the individual learning style, and finally to demonstrate what has been learnt using the map as a trace and support for oral or written exposition.
However, concept maps can sometimes be difficult to produce. Thanks to AI, concept maps can be produced in a professional manner; they sort textual data and determine essential concepts and their connections using intelligent algorithms.
3.1 Wondershare EdrawMind
Wondershare has created a powerful mind map tool called EdrawMind. It provides a wide range of functions, including drag-and-drop, real-time collaboration and the MindMap Gallery. Customers can create visual representations for brainstorming, project planning and knowledge organization.
How to use EdrawMind to create concept maps?
EdrawMind has also recently been integrated with Edraw AI. This is a powerful assistant that you can dialogue with when creating charts. Not only can you ask it to create the concept map, but also to refine the map text. The following steps explain how to do this.
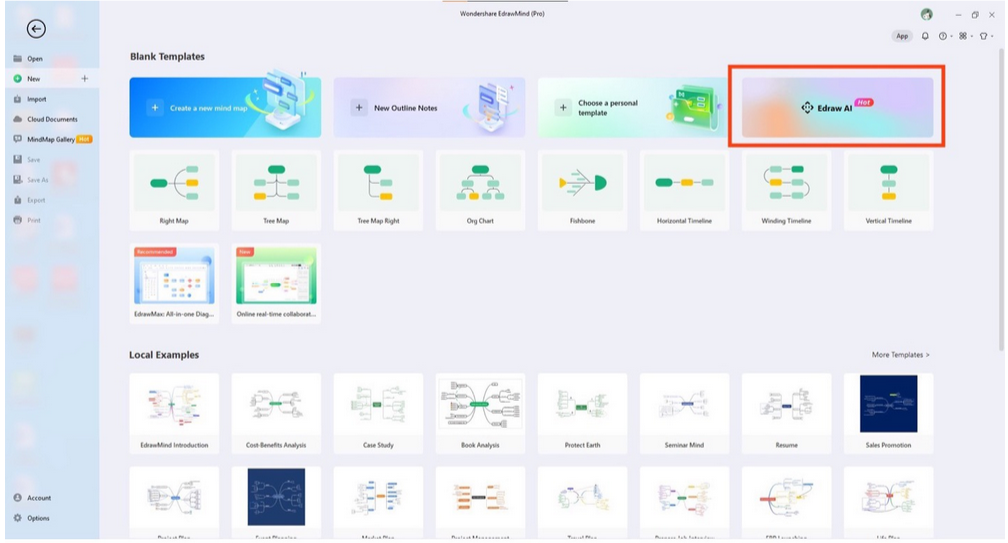
- Step 1: EdrawMind must be downloaded from the official website and installed.
- Step 2: On the start page of the application, click on Edraw AI.

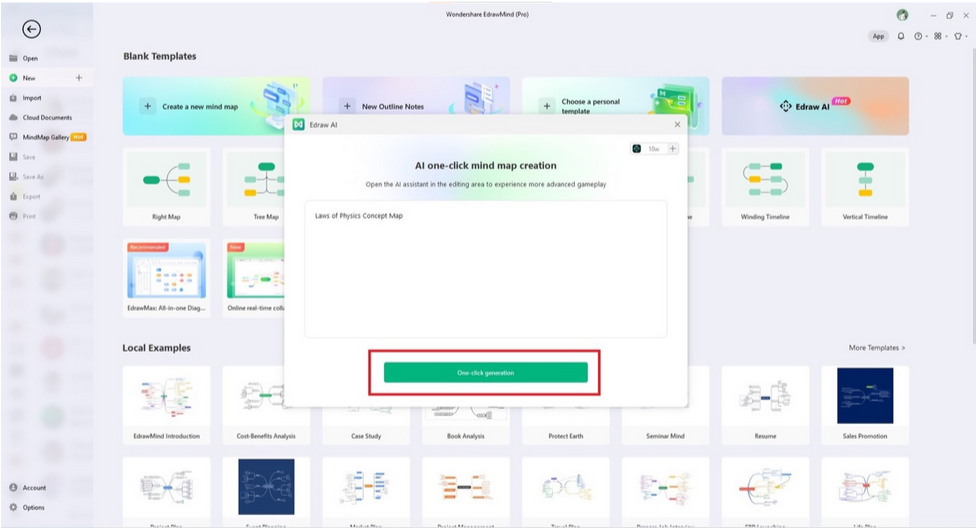
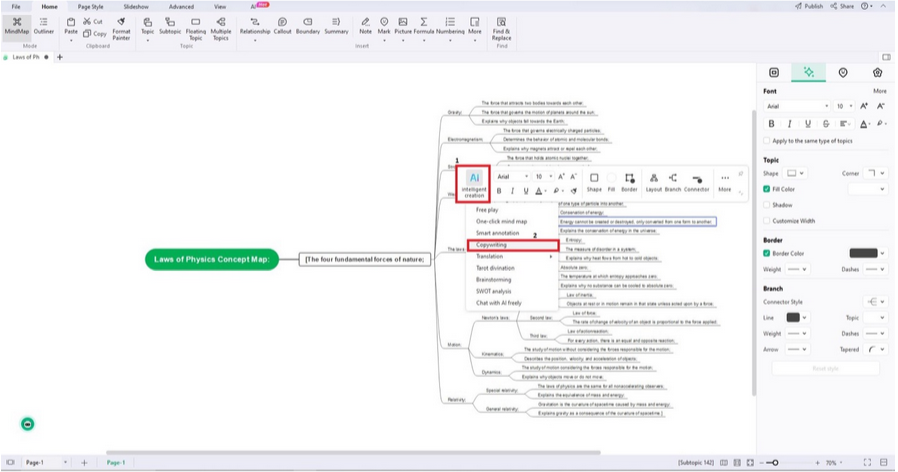
- Step 3: Enter what you need and then click on Generate with a single click. We have as an example the request “Concept map of the laws of physics”.

- Step 4: Check the results of generation. Texts can be polished by clicking on the text node you wish to polish. Po click on AI. In the pop-up menu, click on Copywriting.

3.2 Mind Maps: Genially
Mind maps are extremely versatile tools that are used for various purposes. They are particularly useful for planning and organizing ideas in projects, making notes, summarizing information, brainstorming, making decisions and solving problems. They are also a popular tool in education to help students understand and remember complex information. In addition, mind maps are used in the corporate world for planning projects, organizing meetings and making presentations.

Genially is a tool that facilitates the creation of interactive and engaging mind maps. It offers a wide range of templates and the possibility to add interactivity and animations, facilitating the creation of engaging and functional mind maps. You can create them with your team in in-person sessions or online meetings, collaborating on the editing. In addition, they are 100% accessible, allowing you to navigate between the different elements with your keyboard.
Genially gives you the opportunity to create your own mind map in 6 easy steps:
- Register on Genially.
- Select a mind map template.
- Identify the main idea.
- Add sub-topics and develop the ideas.
- Customize the template by changing colours and adding interactivity and animation.
- Share or download your creation.
4. Hemingway
The Hemingway app editor is a tool designed to identify the most common errors that can reduce the quality of a text, such as unclear sentence construction, excessive use of unnecessary adverbs and too many subordinates that can make reading difficult.
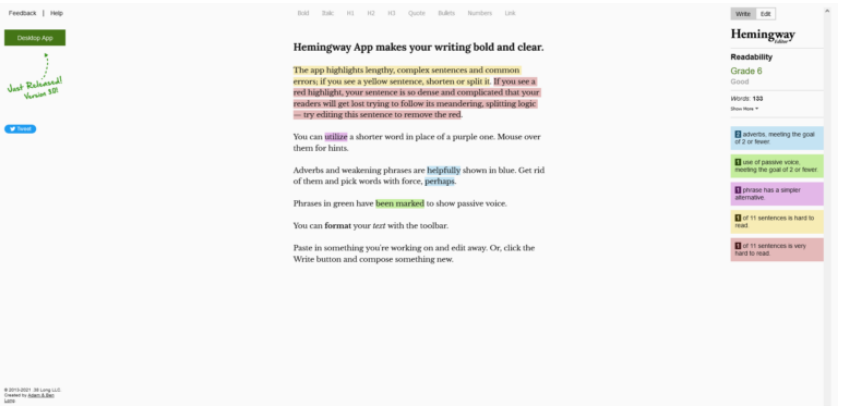
In its free version, it is very easy to use: simply connect to the official website and write the desired text in the editor. To help you edit the text, the editor will indicate the sentences to watch out for with a practical colour-coded division system.

- How to use it?
Once the text is written, the editor will highlight phrases and/or words that you may wish to edit to improve overall readability. Below is a summary of the colour breakdown:
- Yellow, appears when sentences within the text are medium-long. In itself this is not an error, unless you are writing a telegram, as alternating short periods and more structured ones makes for a less neurotic reading experience;
- Red, if sentences are too long and full of subordinates. For those writing content for the web, this could be a problem and such an error requires revision;
- Blue, emphasize adverbs. Excessive use makes reading unnecessarily heavy;
- Green, emphasizes passive conjugations;
- Purple, designed for the English language, this colouring makes it possible to find synonyms for more difficult words in order to identify language that is more friendly and suitable for the web user.
Hemingway App remains an easy-to-use and very useful editor.
Having a tool that evaluates texts and helps users, especially teachers or students, to make them more usable for readers will not only allow them to identify weaknesses in their own writing, but will also allow them to improve while using the editor. In fact, the fact that the editor doesn’t give suggestions for changes will force the user to edit their texts more consciously, thus becoming a very effective tool.
In this way, by memorizing the mistakes made, the writing will automatically become smoother and easier to read.
5. Conclusion
In the long run, the goal of accessibility should be to create a digital experience that not only removes barriers, but also celebrates and values diversity. Such a vision requires a holistic approach that overcomes technical challenges and addresses the still existing cultural and attitudinal barriers that can limit access today.
The future of web accessibility, therefore, is more than promising. Technological innovation, together with an ongoing commitment to digital equality, can lead to an online environment that welcomes all users, regardless of their physical and mental conditions.
Accessibility is not just a technical issue, but a philosophy of (digital) life that invites us to build an online world that is more inclusive and respectful of each individual’s different perspectives and potentials.
3. Infrastructure and Equipment/ Tools and Technology
Accessible Infrastructure for Inclusive Education
IET 3.4
10 min
At the end of this Unit, you will be able to:
- provide accessible online resources (e.g. libraries, repositories, teaching and learning materials).
accessibility tools, digital infrastructure, equipment, online resources








Funded by the European Union. Views and opinions expressed are however those of the author(s) only and do not necessarily reflect those of the European Union or the European Education and Culture Executive Agency (EACEA). Neither the European Union nor EACEA can be held responsible for them (2022- 1 -SI01 -KA220-HED-000088368).