Inclusive digital educational resources
Materials
1. Introduction
Inclusive digital educational resources are essential for ensuring equal access to education for all learners, regardless of their physical or cognitive abilities. These resources open up opportunities that might otherwise be inaccessible, empowering students to engage in the learning process and participate actively in educational experiences.
Inclusion in education also fosters a sense of belonging, confidence, and opens opportunities that students with diverse needs might not have had otherwise.
In essence, the provision of inclusive digital educational resources is a fundamental step towards creating a more equitable and supportive educational landscape for every student.

Figure 1: Why accessible materials & technologies?, US National Center on Accessible Educational Materials
(Available at: https://www.youtube.com/watch?v=k9Xr–S-8jk&t=34s)
1.1 Overview of the lesson
This lesson will explore the concept of inclusive digital educational resources, their importance, and strategies for creating and implementing them in various educational settings. We will discuss the benefits of inclusive digital resources, the challenges they address, and the steps educators can take to ensure that all students have access to high-quality, engaging, and inclusive learning materials and other resources. The focus of the lesson will be on the accessibility aspect of creating and choosing inclusive digital educational resources. Aspect of inclusive pedagogy will be addressed in the next lesson.
2. Inclusive Digital Educational Resources
Inclusive digital educational resources are materials and tools designed to provide quality education for everyone, recognizing different student needs and abilities, understanding individual characteristics, and learning expectations, and working to eliminate all forms of discrimination (UserWay, 2024).
These resources aim to ensure that all students, regardless of their backgrounds or abilities, can access and engage with educational content effectively.
Inclusive digital educational resources focus on two key aspects: accessibility and inclusive pedagogy.
Accessibility refers to the design and development of digital educational resources that can be easily accessed and used by individuals with disabilities, such as those with hearing or visual impairments. This includes providing alternative text descriptions for images, closed captions for videos, and keyboard-accessible navigation for users who cannot use a mouse or touchscreen (Khribi, 2022).
Inclusive pedagogy, on the other hand, involves the development of teaching methods and strategies that cater to the diverse needs of learners. This includes using universal design for learning (UDL) principles, which involve providing multiple means of representation, expression, and engagement to ensure that all students can access and participate in the learning process (Duran, 2022). Additionally, it involves making reasonable adjustments when necessary, such as providing extra time for assessments or alternative formats for course materials (Carballo et al., 2021).
In this lesson, we will focus on the accessibility aspect of inclusive digital educational resources, as we are addressing inclusive pedagogy in a separate lesson.
2.1 Various types of digital educational resources
Digital educational resources are used in the classroom to enhance teaching and learning experiences and can be found in a wide variety of document types, multimedia, websites, applications, and more. Some common examples include:
- Documents: PDFs, Microsoft Office files (Word, Excel, PowerPoint), Google Docs, e-books
- Multimedia: videos, audios, images, graphics, animations
- Websites, platforms, and mobile apps: Learning management systems (f. e. Moodle), assessment tools, different educational tools, games, and apps
Digital educational resources can be developed by a variety of individuals and organizations, including teachers, instructional designers, educational technology companies, and open educational resource providers. Open educational resource providers offer free digital resources that can be accessed and adapted by educators and learners worldwide (Dillon, A., 2023).
Open educational resources (OERs) refer to any teaching, learning, or research content that has been openly licensed or released into the public domain, permitting users to freely access, adapt, modify, and share these materials. (Hockings et al., 2012).
OERs promote education equity by providing high-quality learning materials to students globally, often at no or minimal cost. Accordingly, OERs that are freely shared under open licenses like Creative Commons should also be made accessible to all learners. However, this promise of inclusivity is only realizable if OERs are designed to ensure accessibility.
Ensuring accessibility across this broad range of digital learning resource types makes education more equitable. Students with diverse needs and abilities can participate actively. Resources matching learner variability allow each student to progress using options suiting their individual learning path. Incorporating accessibility develops digital learning resources that serve all students equitably.
3. Digital accessibility of educational resources
Digital accessibility refers to the design of digital tools, content, and environments so they can be effectively used by people with disabilities (Bertot, 2016).
Another way to think of digital accessibility is as the proactive removal of barriers that could prevent a person with a disability from perceiving, understanding, navigating, interacting with, contributing to and meaningfully connecting through digital materials, technologies, or spaces (CAST, n.d.). Digital accessibility enables those with auditory, visual, mobility, cognitive, neurological, and other disabilities to access and engage with digital technologies and content successfully.
Web Content Accessibility Guidelines (WCAG) 2.2 provides globally recognized best practice recommendations for making digital content accessible, with a focus on web-based content. WCAG 2.2 is published by the World Wide Web Consortium’s Web Accessibility Initiative (WAI), the leading organization advancing the accessibility of the web internationally (The World Wide Web Consortium (W3C), 2023). WCAG 2.2 draws on research, industry expertise, and input from technology providers, accessibility specialists, disabled users, and more across the globe.
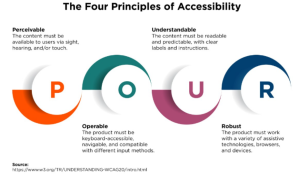
WCAG 2.2’s recommendations are organized around four guiding principles, often summarized by the acronym POUR (W3C, 2023):
- Perceivable – Information and user interface components must be presentable to users’ senses (e.g. sight, hearing) and perceptible using assistive technologies (e.g. screen readers, magnifiers) as needed.
- Operable – User interface components and navigation must be operable by a wide range of users using different means beyond mouse/touch, such as keyboard controls, voice commands, and assistive devices.
- Understandable – Information and the operation of the user interface must be understandable without creating unnecessary complexity. It should appear and operate in predictable ways.
Robust – Content must be interpretable across a wide variety of technologies (e.g. browsers, assistive technologies) and devices to be compatible with existing and emerging assistive technologies.

Figure 2: WCAG 2.2 Map (Available at: https://www.linkedin.com/pulse/web-content-accessibility-guidelines-what-wcag-arun-kumar/)
By considering these POUR principles during design, content creators can help make digital materials, interactions, and environments accessible to the widest range of users, including those with disabilities of all types. While WCAG 2.2 provides technical guidance, even following basic accessibility best practices can remove significant barriers for many users with disabilities. Digital accessibility benefits users with disabilities while improving overall usability and user experience for everyone.
4. Creating Accessible Digital Documents and Multimedia
Creating accessible digital documents and multimedia is crucial for ensuring that all students, including those with disabilities, can effectively access and engage with the content. This involves adhering to accessibility standards such as the Web Content Accessibility Guidelines (WCAG). By following these guidelines, educational materials can be made more inclusive and accessible to a wider range of learners.
Accessible documents are:
- Scannable: Readers can quickly scan a document to find out what it contains.
- Searchable: Readers can use a digital device to search for words in the document.
- Legible: Sighted readers can physically read the text.
- Readable: Readers can easily understand the messages in the document (Documents and PDFs | Accessible U, n.d.).
When creating new digital learning materials, there are practical steps content creators can take to enhance accessibility. This section will provide an overview of general guidelines and resources to reference for detailed instructions when developing accessible digital documents and multimedia. According to Weber et al. (2022), taking time to implement accessibility recommendations during initial design is much easier than retrofitting accessibility later.
4.1 Guidelines for creating accessible digital documents and presentations
For document types like Microsoft Word, PowerPoint, and PDF, here are some tips to enhance accessibility and make documents more inclusive (The World Wide Web Consortium (W3C), 2023).):
- Use built-in styles, f.e. headings styles (e.g., Heading 1, Heading 2) and bullets and numbers lists appropriately to create logical structure.
- Ensure that there is sufficient color contrast between text and background. Avoid conveying meaning through color alone.
- Provide alternative text descriptions of images, charts, and graphs.
- Provide descriptive links.
- Use a sans-serif font like Arial or Calibri with a minimum 12pt font size. Fonts like Verdana, Tahoma and Trebuchet are preferred for online texts.
- Use simple language. Design slides and handouts with simplicity and ample white space.
- Use the accessibility checkers built into applications like Microsoft Office and Power Point that can offer valuable insights on accessibility-related issues in each document.
- When saving as PDF, select the option “best for electronic distribution and accessibility”.

Figure 3: Microsoft 365: Making documents accessible (Available at: https://www.youtube.com/watch?v=aF9iHaIR0yE)
You can help students with more complex needs also by making all documents available in formats that enable them to change the formatting to suit their needs (Accessible and Inclusive Teaching, n.d.).
For more guidelines on how to create accessible documents in different formats (Word, PowerPoint, PDF etc.), please check following resources:
- WebAIM: Microsoft Word Accessibility: https://webaim.org/techniques/word/
- WebAIM: Microsoft Power Point Accessibility: https://webaim.org/techniques/powerpoint/
- ERASMUS+ DigitalAccessibility: Microsoft Word Accessibility: https://drive.google.com/file/d/13DaCfNnlUpjIjwcphZ10de1-6XU2a6sm/view
- ICT4IAL: Guidelines For Accessible Information (Documents, Presentations, Multimedia): https://www.ict4ial.eu/sites/default/files/Guidelines%20for%20Accessible%20Information_EN.pdf
- US National Center for Accessible Educational Materials: Creating Accessible Documents: https://aem.cast.org/create/creating-accessible-documents
- US National Center on Accessible Educational Materials: Protocol for Creating Accessible OER: https://aem.cast.org/binaries/content/assets/common/publications/aem/protocol-creating-accessible-oer-a11y.pdf
- AbilityNet: Creating Accessible Documents: https://abilitynet.org.uk/factsheets/creating-accessible-documents-0#simple-table-of-contents-1
4.2 Guidelines for creating accessible Multimedia
For audio, video, and multimedia content, some of the practices that can be used to promote accessibility include (Washington State University, n.d.):
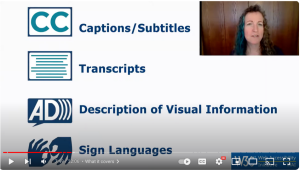
- Provide captions and/or transcripts for video-based content.
- Give audio-based content transcripts.
- Ensure synchronized captions and audio descriptions are available for those with vision or hearing impairments.
- Avoid flashing content that could trigger seizures and allow ways to pause or stop movement.
- Provide audio descriptions of visual components not already conveyed through dialogue.
- Ensure multimedia controls are keyboard accessible.
- Provide descriptive titles/metadata for non-text content like images, graphics, and charts.
- Allow displays and text to be zoomed for visual impairment.

Figure 4: W3C Web Accessibility Initiative (WAI): Making Videos and Remote Sessions Accessible – and other new W3C WAI resources (Available at: https://www.youtube.com/watch?v=Xqoei_G4UNM)
For more guidelines on how to create accessible multimedia, please check following resources:
- WebAIM: Accessible Multimedia: https://webaim.org/techniques/captions/
- US National Center for Accessible Educational Materials: Creating Accessible Video: https://aem.cast.org/create/creating-accessible-video
- ICT4IAL: Guidelines For Accessible Information (Documents, Presentations, Multimedia): https://www.ict4ial.eu/sites/default/files/Guidelines%20for%20Accessible%20Information_EN.pdf
- W3C: Multimedia Accessibility FAQ: https://www.w3.org/2008/06/video-notes
4.3 Choosing accessible websites, apps and OERs
When selecting websites and apps for educational use, it is also important to prioritize accessibility. This includes ensuring that the platforms adhere to established accessibility standards such as WCAG 2.2, which can provide practical usage for people with disabilities or functional limitations up to level AA (Acosta-Vargas, 2023). Additionally, it is essential to consider the availability of alternative formats for educational resources, as well as the overall usability of the platforms for individuals with diverse backgrounds and needs (Beyene, 2020).
When choosing educational resources such as websites, apps and OERs, it is important to consider (W3C, 2023):
- Does the website, app or OER provide accessibility information?
- Does it meet WCAG 2.2 AA standards? Use automated evaluation tools to check for issues.
- Are components operable and links navigable by keyboard? Check with the keyboard.
- Can all content be accessed without visual components like color, shape, and visual location?
- Does it allow zooming and text resizing?
- Are videos/audio captioned, tagged with transcripts, and/or have audio descriptions?
- Is it responsive to use on mobile devices?
- Is navigation and structure logical and labeled?
- Can content and structure be identified by assistive technologies like screen readers? You can check with screen readers like NVDA or Jaws.
Automated accessibility checkers like WAVE, aXe, and Achecker can help scan for some accessibility problems. However, always combine automated checks with manual verification as automated tools can miss issues. Testing websites and apps with assistive technologies like screen readers also provide valuable input.
For more guidelines on how to choose accessible websites and apps, please check following resources:
– W3C: Evaluating Web Accessibility Overview: https://www.w3.org/WAI/test-evaluate/
– US National Center for Accessible Educational Materials: Vetting for Accessibility: https://aem.cast.org/acquire/vetting-accessibility
5. Conclusion
In this lesson, we discussed the importance of making digital learning resources inclusive for all learners, including those with disabilities. In particular, we have covered:
- Definition of inclusive digital learning resources
- Introducing key concepts like digital accessibility, universal design for learning, and the spectrum of digital resource types
- Providing an overview of Web Content Accessibility Guidelines (WCAG) 2.2 principles
- Offering practical recommendations and resources for making documents, multimedia, websites, and apps accessible
- Discussing evaluating accessibility when selecting or curating existing digital resources
While this lesson focused specifically on enhancing the accessibility of digital content, truly inclusive learning requires both accessible design and inclusive pedagogical approaches aligned with universal design for learning. In the next lesson, we will explore inclusive pedagogy principles more thoroughly and how to apply them in the context of digital learning. Using both accessible design and inclusive pedagogical approaches together maximizes learning opportunities for all.
6. References
Accessible and inclusive teaching. (n.d.). Centre for Teaching and Learning. https://www.ctl.ox.ac.uk/accessible-and-inclusive-teaching
Acosta-Vargas, P. (2023). Advancing Web accessibility: Evaluating and analyzing an educational platform for respiratory therapies. https://www.semanticscholar.org/paper/5ee36b5a6976e5975f6892bb5d17aeb28a02b0ea
Bertot, J. C. (2016, March). Building digitally inclusive communities: The roles of public libraries in digital inclusion and development. In Proceedings of the 9th International Conference on Theory and Practice of Electronic Governance (pp. 95-102). https://doi.org/10.1145/2910019.2910082
Beyene, W. M. (2020). Inclusion, access, and accessibility of educational resources in higher education institutions: exploring the Ethiopian context. https://www.semanticscholar.org/paper/fc85468c74cf7785e85c540cbb5c7f476eb0e897
Carballo, R., Orozco, I., & Cortés-Vega, M. (2021). Inclusive pedagogy in Health Sciences Spanish faculties: Educational resources and methodologies for all students. Health & Social Care in the Community, 29(6), 1706–1714. https://doi.org/10.1111/hsc.13274
CAST (n.d.). Creating accessible documents. Retrieved from https://aem.cast.org/create/creating-accessible-documents
Dillon, A. (2023, February 21). Digital Learning Resources | Definition, Types & Examples. Study.com. https://study.com/academy/lesson/what-are-digital-learning-resources-overview-examples.html
Documents and PDFs | Accessible U. (n.d.). https://accessibility.umn.edu/what-you-can-do/extend-core-skills/provide-accessible-content-events/documents-pdfs
Duran, D. E. S. (2022). Evaluation Model for Digital Educational Resources (RED) focused on the population with hearing disabilities in Colombia. https://www.semanticscholar.org/paper/7c510db985ac6be1869c27218565e56757b90789
Hashey, A., Perez, L., and Stahl, S. (2021). Open Educational Resources: Ensuring Inclusive Learning in Uncertain Times. Wakefield, MA: Author. Retrieved [insert date] from https://aem.cast.org/publications/2021/open-educational-resources-oers
Hockings, C., Brett, P., & Terentjevs, M. (2012). Making a difference—inclusive learning and teaching in higher education through open educational resources. Distance Education, 33(2), 237-252. https://doi.org/10.1080/01587919.2012.692066
Khribi, M. K. (2022). Toward closing the training and knowledge gap in ICT accessibility and inclusive design harnessing open educational resources. https://www.semanticscholar.org/paper/6e1950b2806706dbf9eb3c5a464e343399e4152b
Open Education. (2024, January 11). Hewlett Foundation. https://hewlett.org/strategy/open-education/
Silveira, I. (2019). Inclusive educational resources. https://www.semanticscholar.org/paper/2a3d0bc26a13a65b0a68ea4deeabeb7087b98f9b
The World Wide Web Consortium (W3C). (2023, October). Web Content Accessibility Guidelines (WCAG) 2.2. Retrieved from https://www.w3.org/TR/WCAG22/
UserWay. (2024, January 23). What is Inclusive Education? Definition & 10 Useful Tips. UserWay Blog. https://userway.org/blog/inclusive-education/
Washington State University (n.d.). Tips for creating accessible course materials. Retrieved from https://li.wsu.edu/are-you-ready-for-distance-delivery/tips-for-creating-accessible-course-materials/
Weber, H., Elsner, A., Wolf, D., Rohs, M., & Turner-Cmuchal, M. (eds.). (2022). Inclusive Digital Education. Odense, Denmark: European Agency for Special Needs and Inclusive Education.
5. Pedagogy: Supports and Resources
Inclusive Digital Resources
15 min
After completing this unit, the learner will be able to:
- understand the importance of providing inclusive educational resources to students,
- recognize elements of accessible digital educational resources, choose accessible digital educational resources and
- design simple accessible digital educational resources.
Digital education, Inclusion, Digital accessibility, Digital educational resources, Open educational resources








Funded by the European Union. Views and opinions expressed are however those of the author(s) only and do not necessarily reflect those of the European Union or the European Education and Culture Executive Agency (EACEA). Neither the European Union nor EACEA can be held responsible for them (2022- 1 -SI01 -KA220-HED-000088368).